Software Assessment
Gemaakte assessment waarmee ik ben toegelaten tot een traineeship
Tech Stack
-
FastAPI
Backend Framework
-
Python
Backend Runtime
-
Pytest
Testing Framework
-
React
Frontend Framework
-
Node.JS
Frontend Runtime
-
Redis
Cache
-
YouTube
External API
-
omdb
External API
Project Links
Software Assessment
Voor toelating tot de zogenoemde "softwaretrack" binnen mijn huidige bedrijf moest ik, samen met meerdere kandidaten, een assessment afleggen. Degene met de meeste aanleg en potentie werd geselecteerd om de track te volgen. Onze opdracht was het ontwikkelen van een backend waarmee je films en series kon zoeken. Het systeem moest als resultaat de bijbehorende metadata van de film of serie leveren, inclusief de trailer.
Functionaliteit
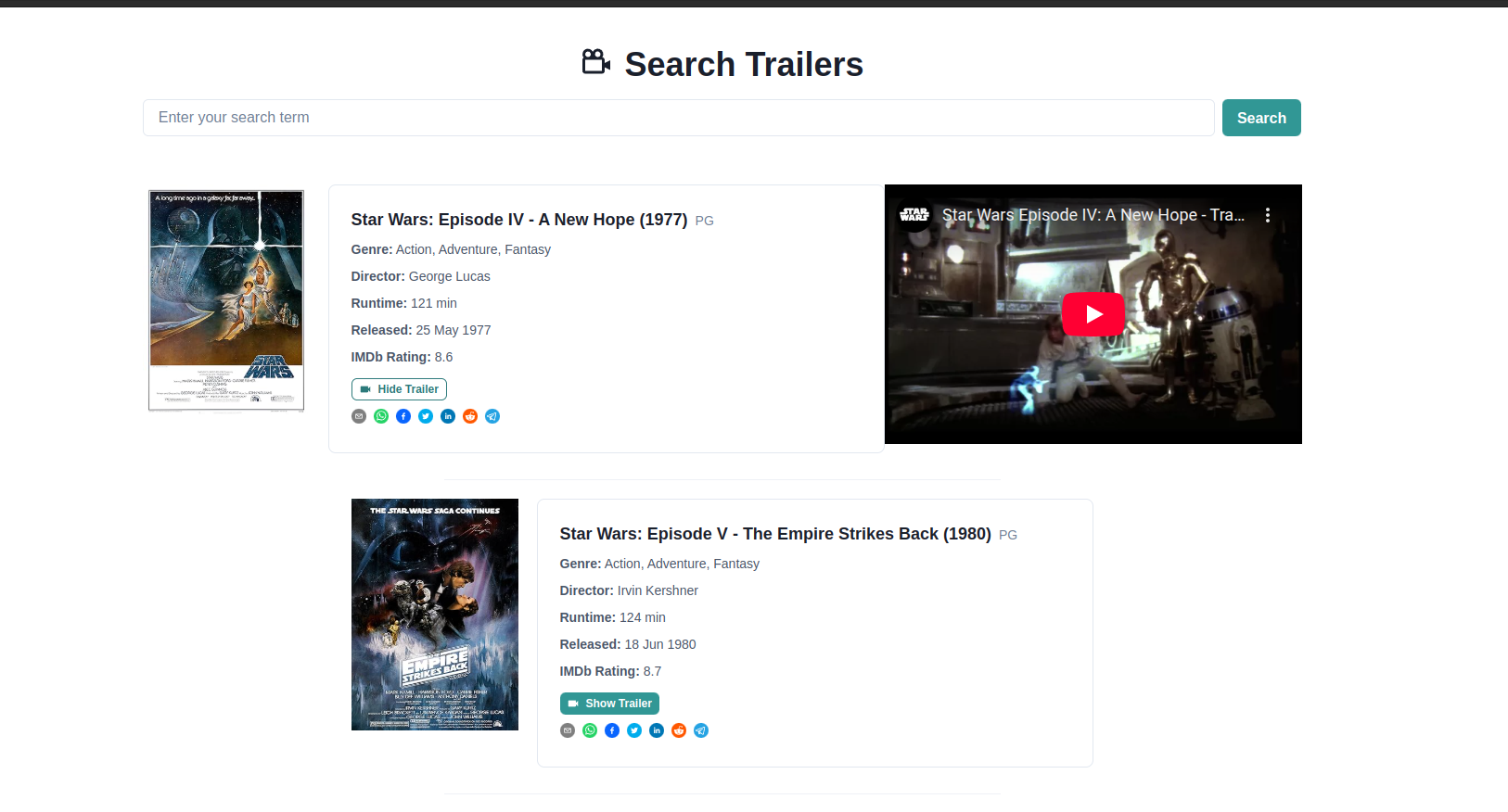
De gebruiker voert de naam van de film of serie in en ontvangt een overzicht van de zoekresultaten, inclusief de bijbehorende metadata. De trailer wordt tevens weergegeven, waarna de gebruiker deze direct kan afspelen.
Gebruik van Technologie
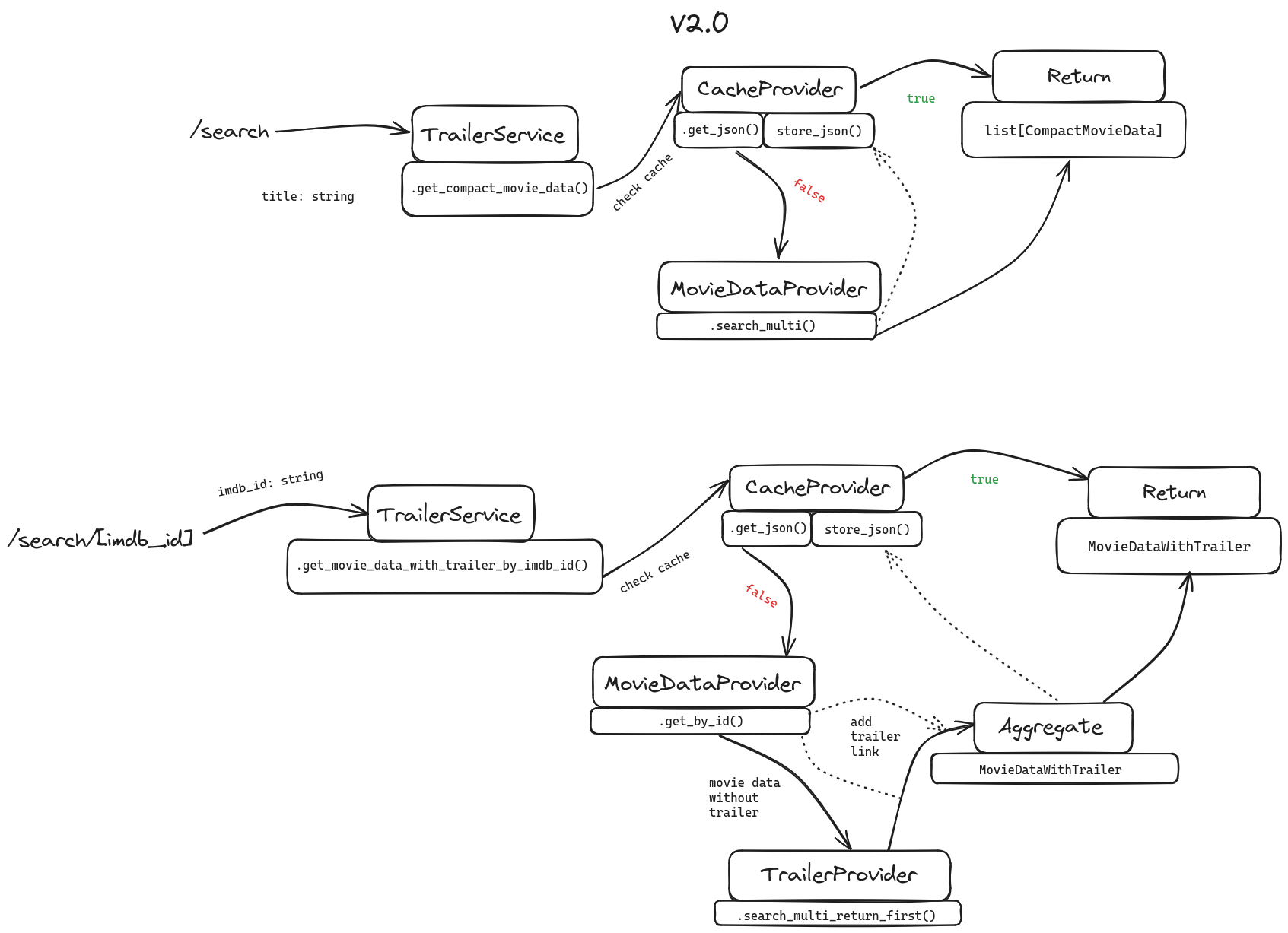
Ik heb gebruikgemaakt van FastAPI als backend. Mijn taal of choice was destijds Python, en FastAPI was naar mijn mening de beste tool voor de job. De backend moest namelijk meerdere I/O-verzoeken afhandelen naar verschillende API's, waaronder OMDB (Open Movie Database) en de YouTube API voor de trailer.
Een vereiste was dat wij resultaten cacheden, omdat het mogelijk is dat dezelfde resultaten nodig zijn door verschillende gebruikers. Het cachen van resultaten zorgt er niet alleen voor dat de externe API minder belast wordt, maar het verlaagt ook eventuele kosten die gemaakt worden.
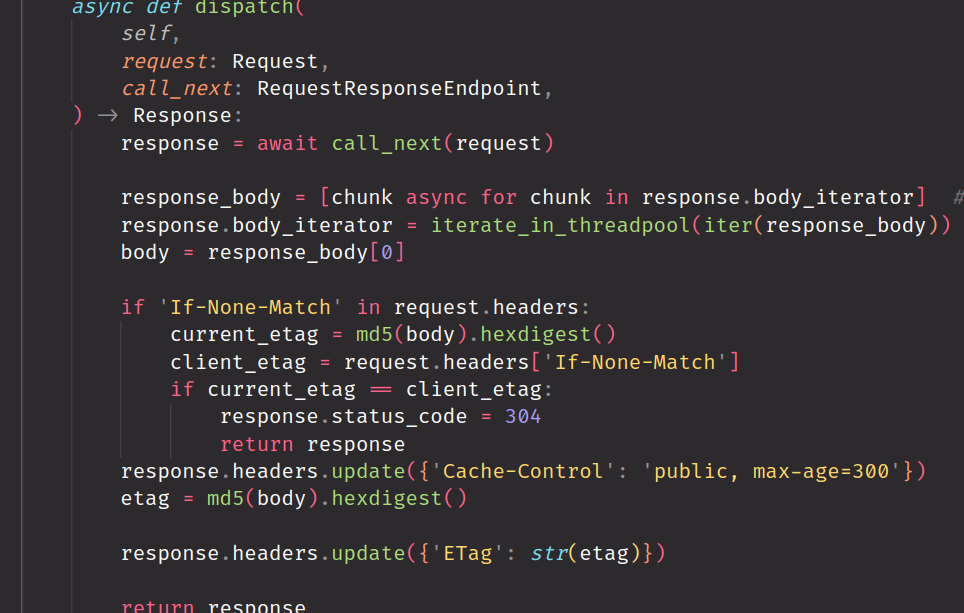
Ik heb caching op de backend toegepast door gebruik te maken van Redis. Zoekresultaten worden op basis van zoektermen gecached voor een voorafgestelde periode. Daarnaast heb ik een custom middleware geschreven in FastAPI, zodat ik ook resultaten bij de client kon cachen door gebruik te maken van de cache-header en ETags.
De frontend heb ik ontwikkeld in React. Het is een simpel design, gemaakt met ChakraUI. Ook heb ik de frontend opnieuw gemaakt met SvelteKit in combinatie met TailwindCSS.
Leerproces & Ontwikkeling
Dit project heeft mij meer inzicht en kennis gegeven op het gebied van cachen. De strategieen die je kunt gebruiken, zowel op de backend als richting de client.
Ook gaf dit project mij de ruimte om wat basiskennis op te doen van React
Meer Projecten

Mijnbonnetje
Een applicatie ontworpen om gemakkelijk je bonnetjes en uitgaves bij te houden.

Untitled
Een mobiele web applicatie om films en series bij te houden. Ook krijg je informatie over waar deze content te streamen is.

Pingsage
Deze app biedt een eenvoudige manier om verschillende servers en websites te monitoren op responstijd, uptime en aangepaste metrics. Met behulp van overzichtelijke en visueel aantrekkelijke grafieken krijg je snel inzicht in de prestaties van je systemen, zodat je problemen tijdig kunt opsporen en verhelpen.

CI/CD Compose
Dit Python-script automatiseert het deployen van applicaties op basis van Docker Compose. Het voert configuratievalidaties uit en stuurt notificaties bij succesvolle of mislukte builds, waardoor het proces efficiënter en betrouwbaarder wordt.